リニューアルの経緯
前回の作成から時間が経過しており、掲載内容が実情に合っていない部分もあるということで、採用サイトをリニューアルすることになりました。
リニューアルのポイント
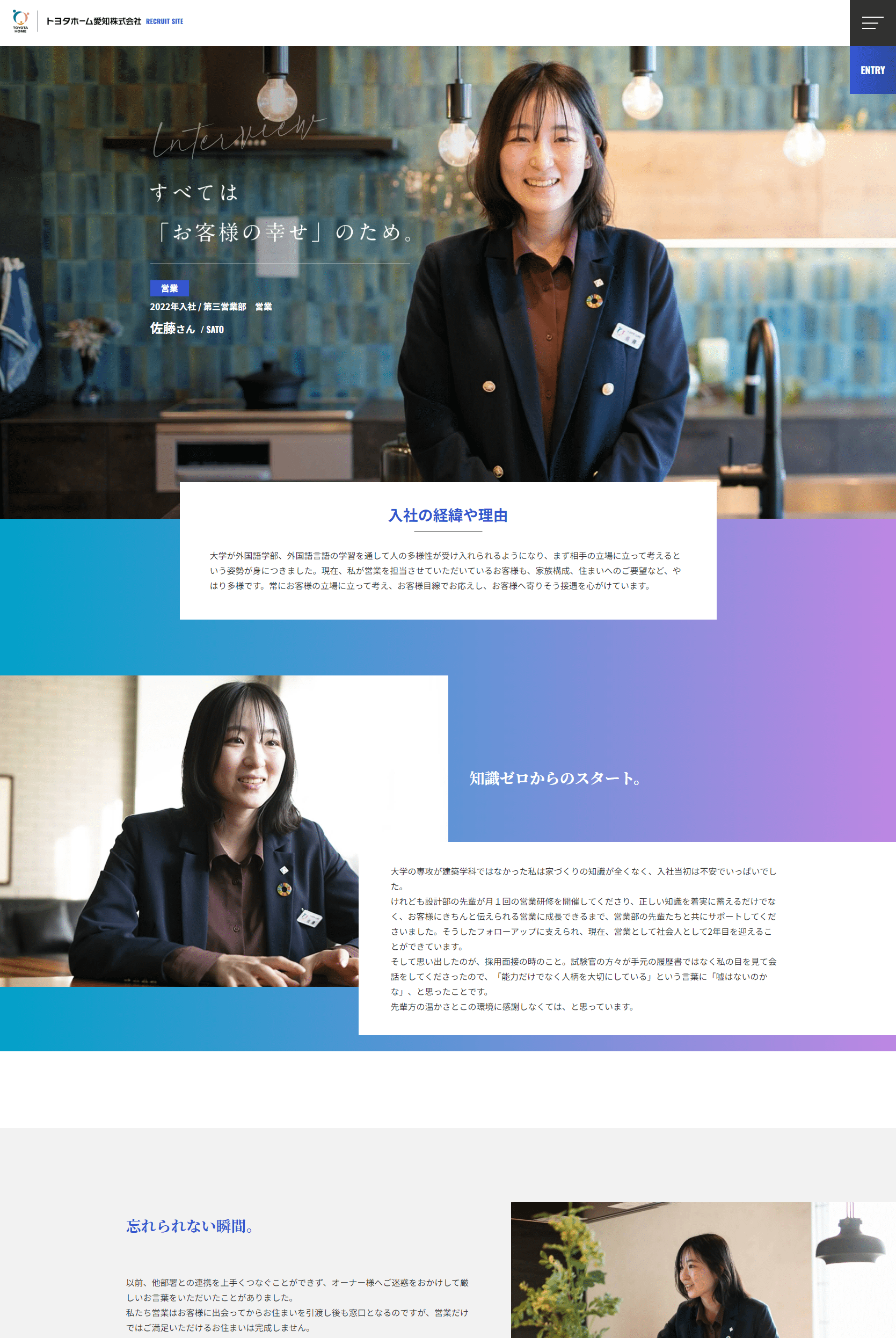
デザイン
大手ハウスメーカーを志望するターゲットの目に留まるデザインを検討していきました。
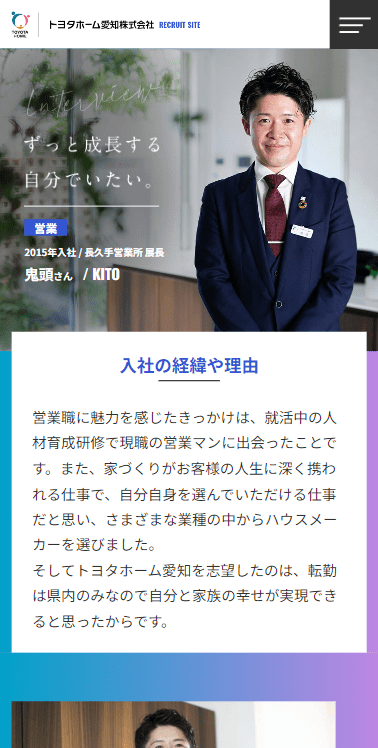
目指したのは、安定志向でありながらおしゃれさも大切にしたい若者が、トヨタホーム愛知で働く自分を想像できるデザイン。
落ち着いたブルーをベースとしたグラデーションと、働く人の写真を大きく使用したデザインで、入社後の未来を感じられるように制作しました。
また、メインビジュアルのキャッチコピー「成功だけじゃない!失敗にもチャレンジ」は、既存フォントではなく手書き文字を使用。
読みやすい字形を保ちつつも、画と画がくっついていたり離れていたりと不完全さを残すことで、「成功と失敗」の両面を表現しました。
Webアクセシビリティ
2024年4月からの合理的配慮義務化を見据え、Webアクセシビリティを考慮した構築を行いました。
Webアクセシビリティとは、Webサイトの利用しやすさのことです。
障がいの有無や年齢、利用環境に関わらず、誰もが必要な情報にたどり着けるWebサイトを目指しました。
今回は主に下記の対応を行いました。
キーボードのみで操作できるよう設計
マウスを使用せずキーボードのみでサイトを閲覧できるようにしました。
- Tabキーの押下でリンク部分などの選択項目を移動する(Shift+Tabで逆方向に移動)
- Enterキーの押下でリンク部分をクリックする
- Escキーの押下でモーダルウィンドウやハンバーガーメニューを閉じる
- キーボードトラップがないか検証する
読み上げテキストの設定
スクリーンリーダー使用時にもサイトの内容を適切に理解できるよう読み上げテキストを設定しました。
- 「Read more」などのボタンリンクに対して「〇〇についてもっと見る」等のリンク先の内容が分かる読み上げテキストを設定する
- お問い合わせフォームの入力欄に入力内容や必須項目かどうかが分かる読み上げテキストを設定する
例)「ふりがな」の入力欄に「お名前のふりがなを平仮名でご入力ください。必須項目」と設定 - チェックボックスにチェックが入っている場合は「チェック」、入ってない場合は「チェックなし」と読み上げるように設定する
画像の代替テキスト(alt)の設定
画像の内容や目的が適切に伝わるよう画像に代替テキストを設定しました。
- 「alt=”営業社員”」等と記述するだけでは画像の様子が伝わりにくい際には、「alt=”展示場で説明中の営業スタッフ”」等と記述して誰のどんな様子の画像か分かるようにする
- 装飾目的の画像の場合は、 「aria-hidden=” true”」と設定して読み上げられないようにする
画像スライダーを停止できるよう設定
自動で切り替わるスライダーの内容の理解に時間が必要であっても、ユーザーのペースに合わせて情報にたどり着けるよう設定しました。
- スライダー上にマウスを置くことで、スライドを停止する
- 停止/再生ボタンを設置する
- バレットナビゲーションを設置する
- メインビジュアル下部のNEWSのスライダー部分に、何件中何件目のお知らせが表示されているか分かるよう「1/3」等と表示する
その他
- サイト全体で一貫性のあるナビゲーションにする
- 外部リンクが視覚的に分かるようにアイコンを設置する
- スマホページで横スクロールが発生する部分にはナビゲーターを設置する
- お問い合わせフォームの郵便番号を入力すると番地まで自動入力されるよう設定する
- お問い合わせフォームの「プライバシーポリシー同意する」にチェックを入れないと確認ボタンを押せないように設定し、意図しないフォーム送信を防げるようにする
アクセシビリティ改善結果
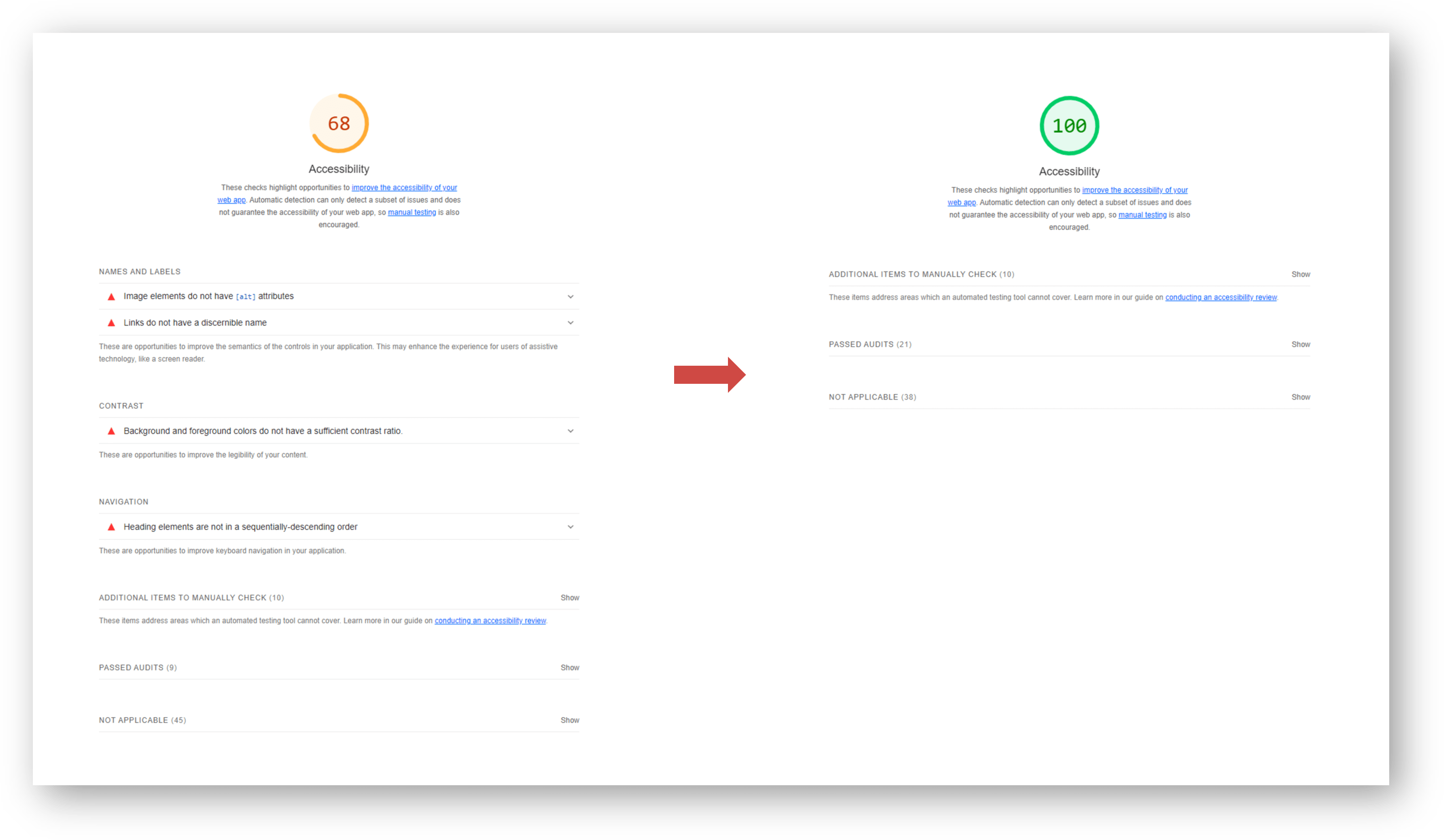
リニューアル前後のサイトのアクセシビリティ診断を行ったところ、もともと68だったアクセシビリティの指標がリニューアル後には100を達成しました。

「誰一人取り残されない、人に優しいデジタル化」を採用サイトから取り入れました。