概要
静岡県内の博物館やそのイベント情報を掲載した「しずはくネット」のUI改善を行いました。
今回の施策
以下の改善を行いました。
- ヘッダーの改修
- 「イベント一覧」の表示レイアウト変更
- 「博物館を探す」ボタンレイアウト変更
- 「博物館を探す」アイキャッチ部分変更
- 「博物館詳細」ページにカテゴリ設置、レイアウト変更
- 「イベント詳細」ページに「博物館詳細」ページへの導線設置
- フッターメニュー設置
- ファビコンの設置など、細かい修正
- スマホ表示の際の調整箇所
それぞれについて、詳しく解説していきます。
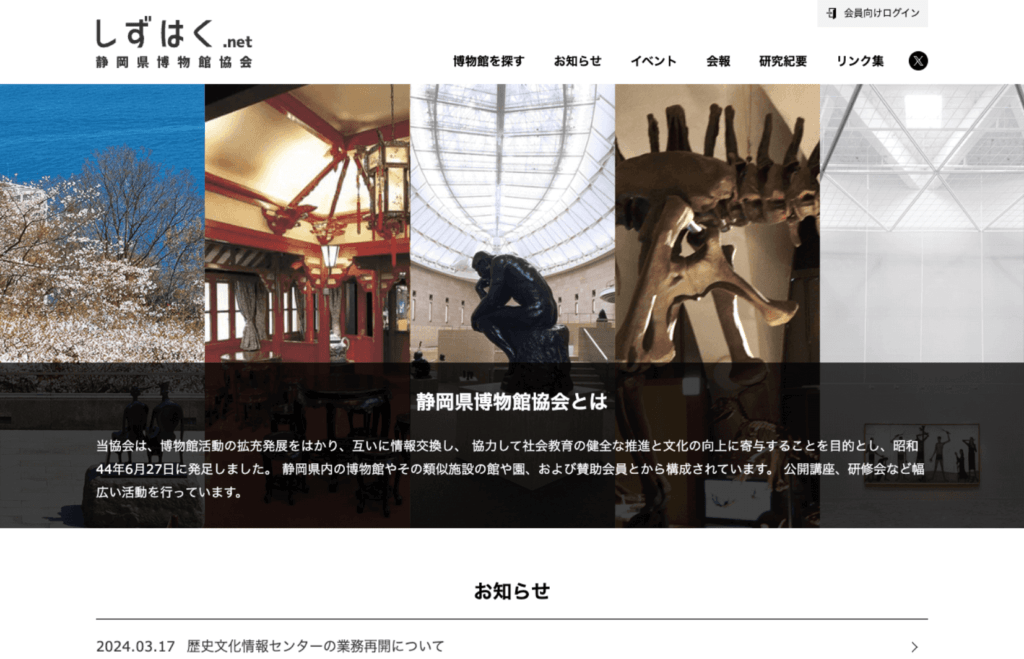
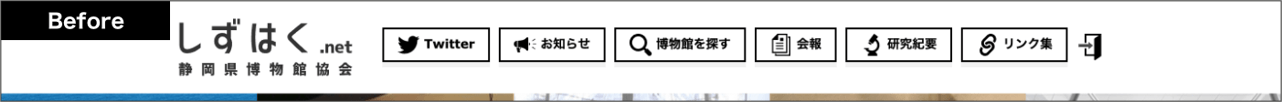
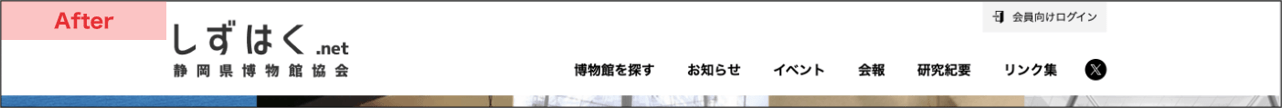
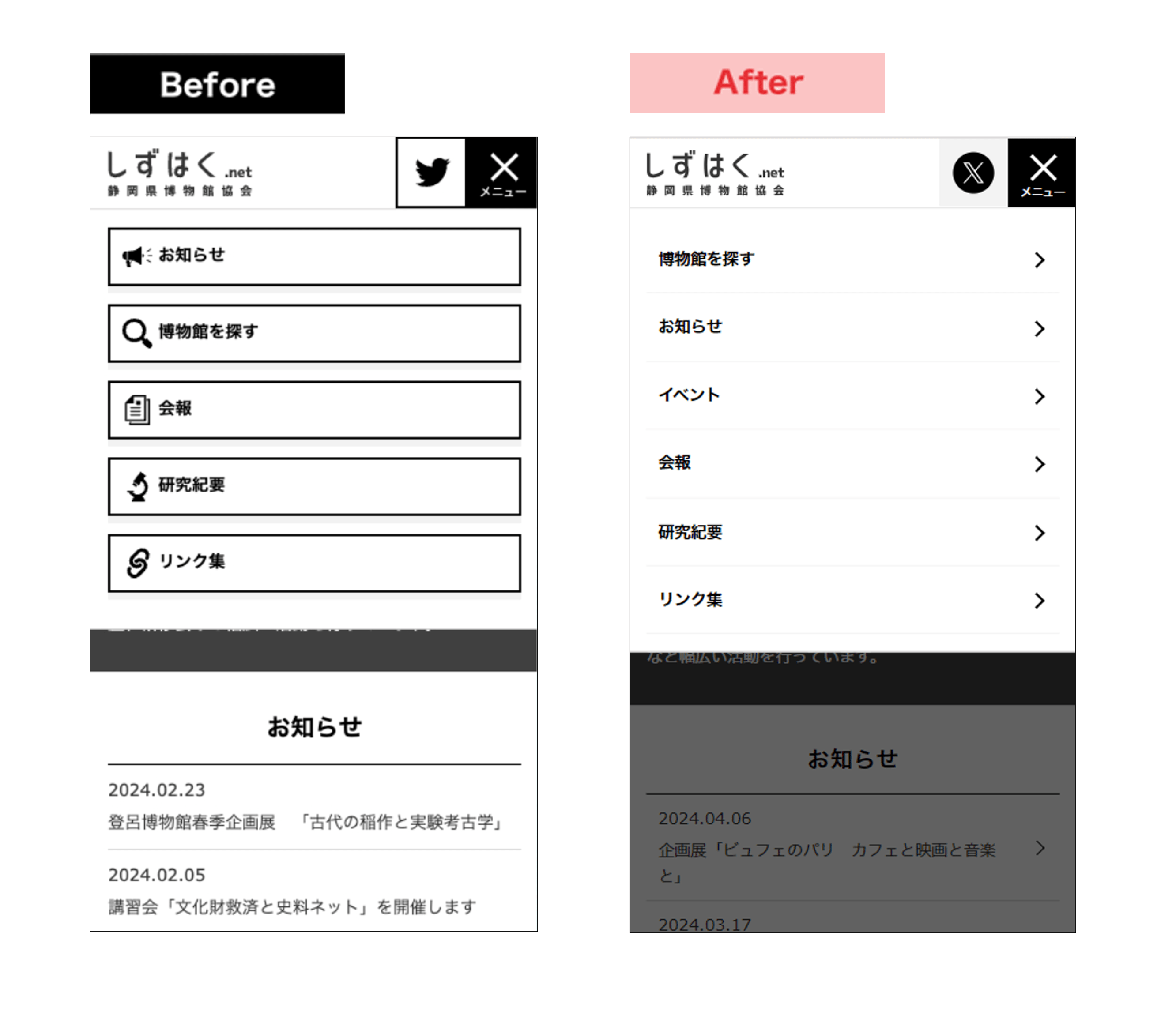
ヘッダーの改修
クライアント様から「ヘッダーにある、Xのアイコンをもう少し強調したい」とご相談をいただきました。
当初のヘッダーには、以下の課題がありました。
- すべて「アイコン+ページ名」という見せ方のため、目立たせたい「X」を差別化できない。
- 一般的に目線は左から右に動くため、ヘッダーを左から読んでいくとページ名の合間のアイコンがノイズになる。
- 会員向けのログインアイコンが他のページ名と並んでいて見つけにくい。
- スクロールするとヘッダーが見えなくなる。

そこで、以下の施策を行いました。
- 目立たせたい「X」のみにアイコンを使用し、アイコンが目に飛び込んできやすくする。
- 「X」以外はテキストのみとし、ページ名を認識しやすくする。
- 会員向けのログインアイコンは、ヘッダーの上部に配置して他のページ名と差別化する。
- ヘッダーを画面に追従するようにして、常に見えるようにする。

クライアント様の要望を実現すると同時に、必要な情報をより見つけやすいヘッダーを目指しました。
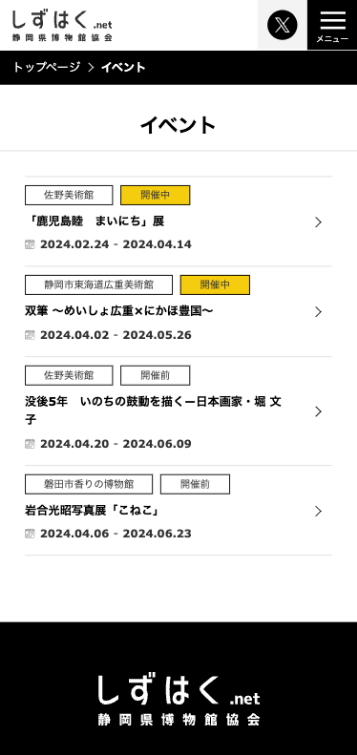
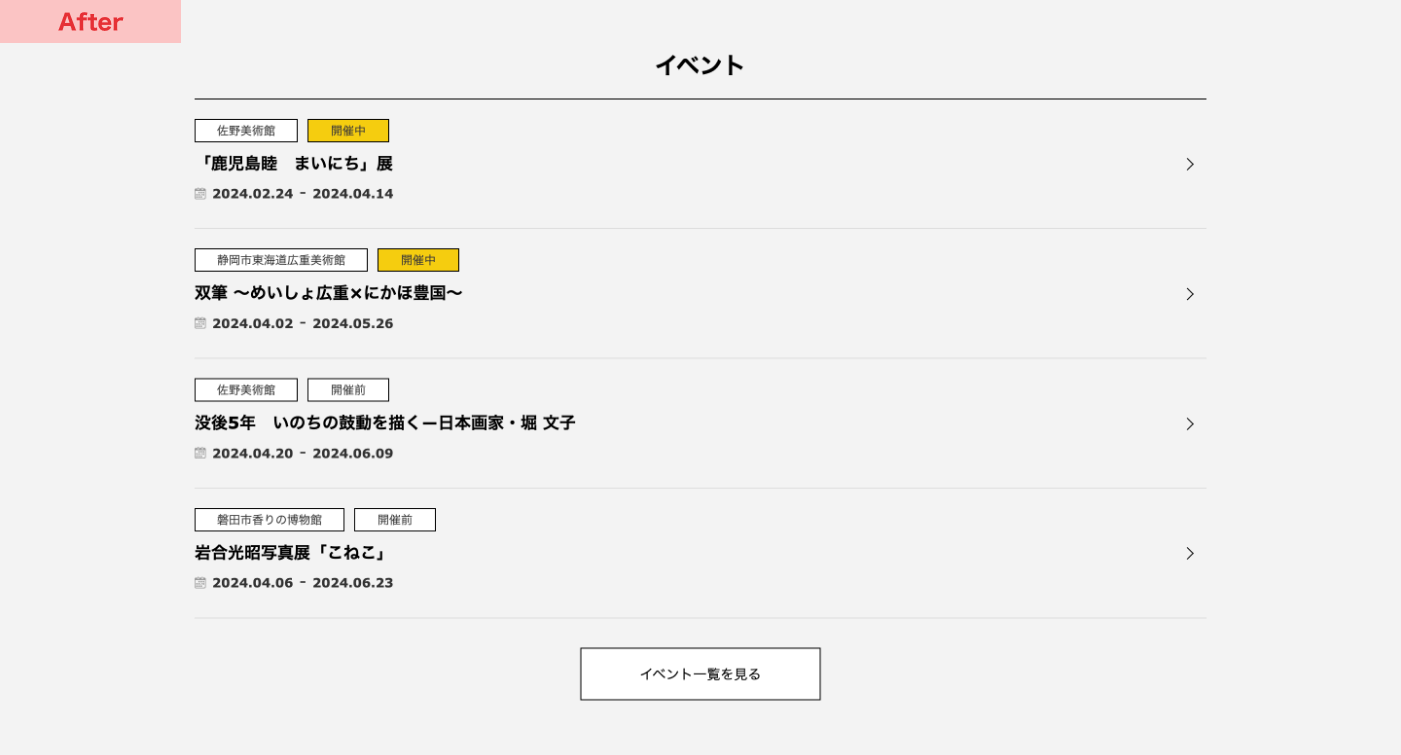
「イベント一覧」の表示レイアウト変更
当初の「イベント一覧」には、以下の課題がありました。
- 一番に目に留めてもらいたい「イベント名」よりも、「開催中」かどうかが先に目に入ってしまう。
- 一般的に目線は上から下に動くが、「博物館名」や「開催期間」の存在は右に目線を動かさないと目に入らない。

そこで、以下の施策を行いました。
- 「博物館名」を枠で囲んで左上に置くことで、目に入りやすくする。
- 「開催中」の枠線を少し細くし、また、博物館名の後ろに置くことで印象を弱くする。
- 「開催期間」を太字にし、アイコンをつけることで見逃されにくくする。また、3行目に置くことで、「博物館名」「イベント名」「開催期間」を上から順番に認識しやすくする。

ユーザーが情報を認識する順番や優先順位を整理し、イベントに関する大事な情報を認識しやすいよう設計しました。
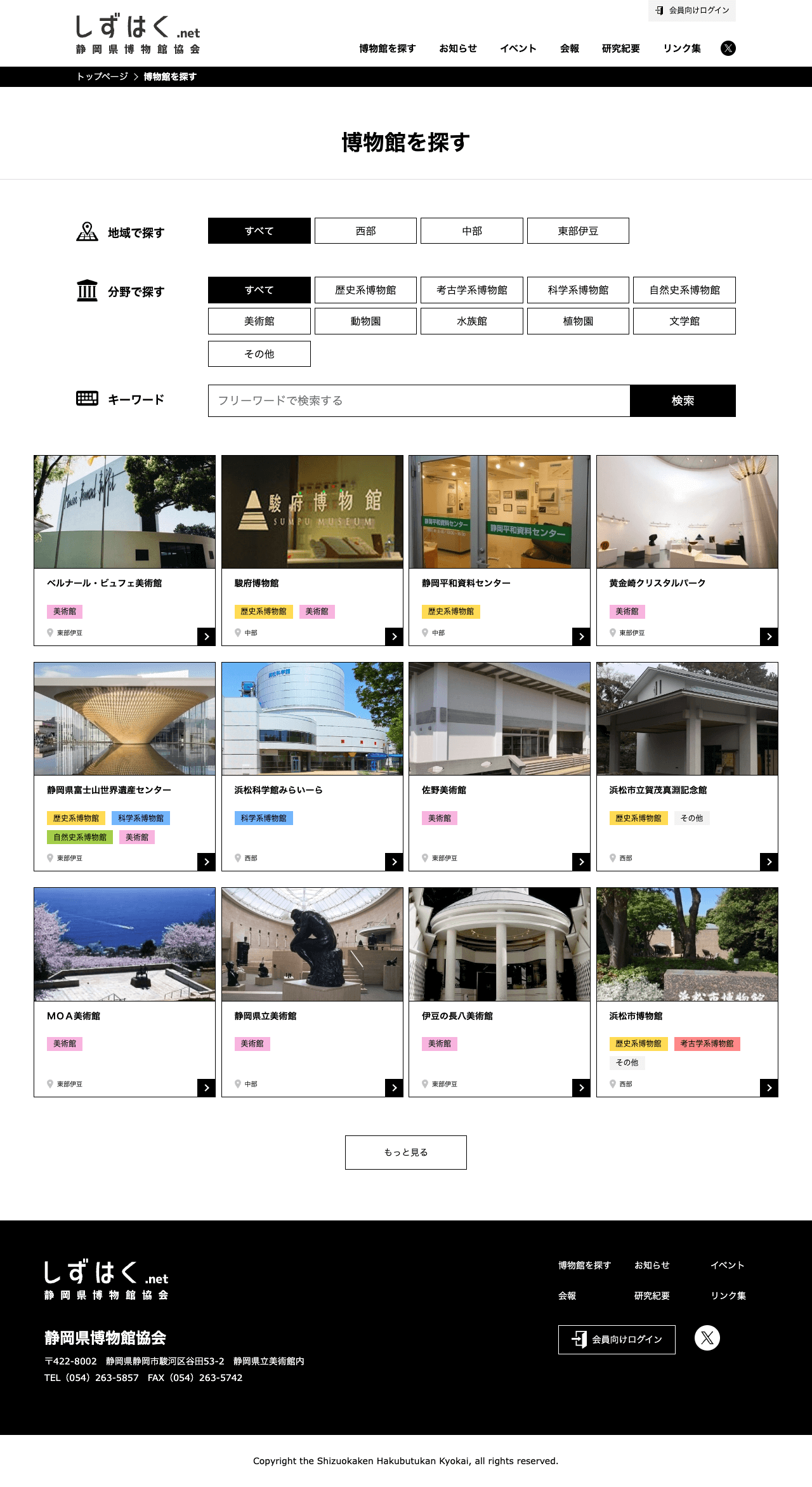
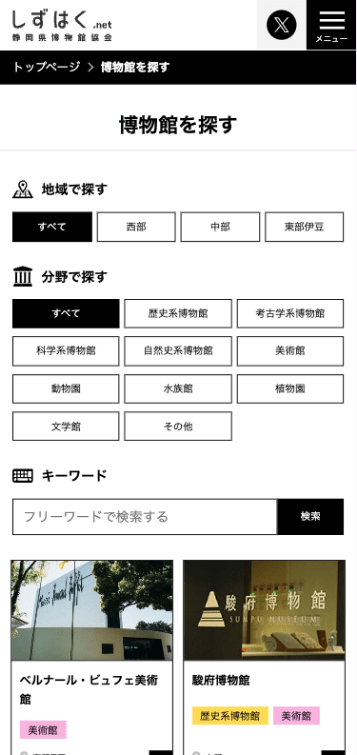
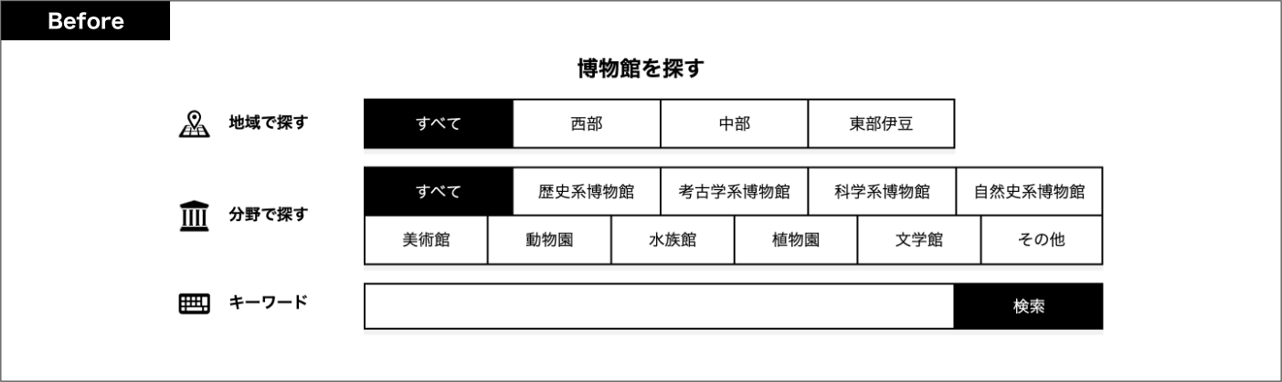
「博物館を探す」ボタンレイアウト変更
当初の「博物館を探す」ボタンには、以下の課題がありました。
- 「分野で探す」がひとかたまりになっており、一つひとつをボタンとして認識しにくい。
- 枠線が太く、少し威圧感がある。

そこで、以下の施策を行いました。
- 「分野で探す」のボタンを離して配置し、それぞれが1つのボタンだと認識されるようにする。
- 枠線を細くして威圧感を軽減し、操作の心理的ハードルを下げる。
- キーワードの箇所に「フリーワードで検索する」のテキストを追加し、動作を促しやすくする。

ボタン機能を一目で分かりやすくすることに加え、堅いイメージを和らげられるよう見た目を調整しました。
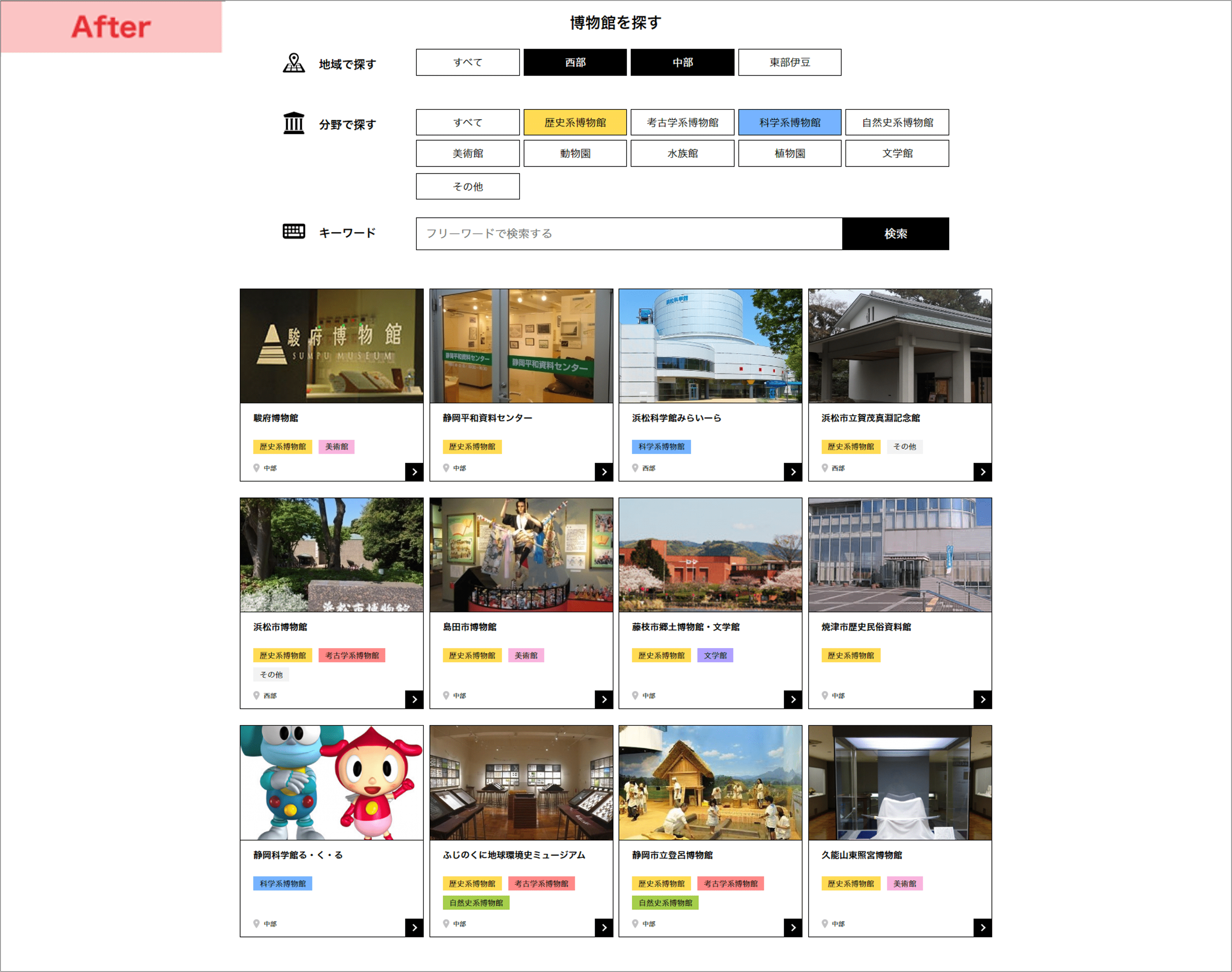
「博物館を探す」絞り込み結果の見せ方変更
当初、「博物館を探す」で絞り込んだ結果には外観画像と博物館名のみが表示されており、以下の課題がありました。
- 絞り込み結果に表示されたものがどんな博物館なのか判別しにくい。
- 博物館の画像がクリックできるのか分かりにくい。
- 「分野で探す」で絞り込んでも、外観画像と博物館名の表示だけでは、探したい分野の博物館が表示されているのか分からない。
- 「地域で探す」で絞り込んでも、結果に「地域」は表示されないため、探したい地域の博物館が表示されているのか分からない。

そこで、以下の施策を行いました。
- 絞り込み結果に、博物館の「分野」と「地域」の表示を追加し、それぞれがどんな施設でどこにあるのか判別できるようにする。
- 博物館の画像をカード型のデザインにして情報を整理したほか、「>」マークを入れることによってクリック可能だと分かるようにする。
- 歴史系博物館や科学系博物館等の「分野」ごとに色付けを行い、どの分野の施設なのか識別しやすいようにする。

絞り込み結果に表示された博物館が、どんな施設でどこにあるのか視覚的に分かるようにしました。
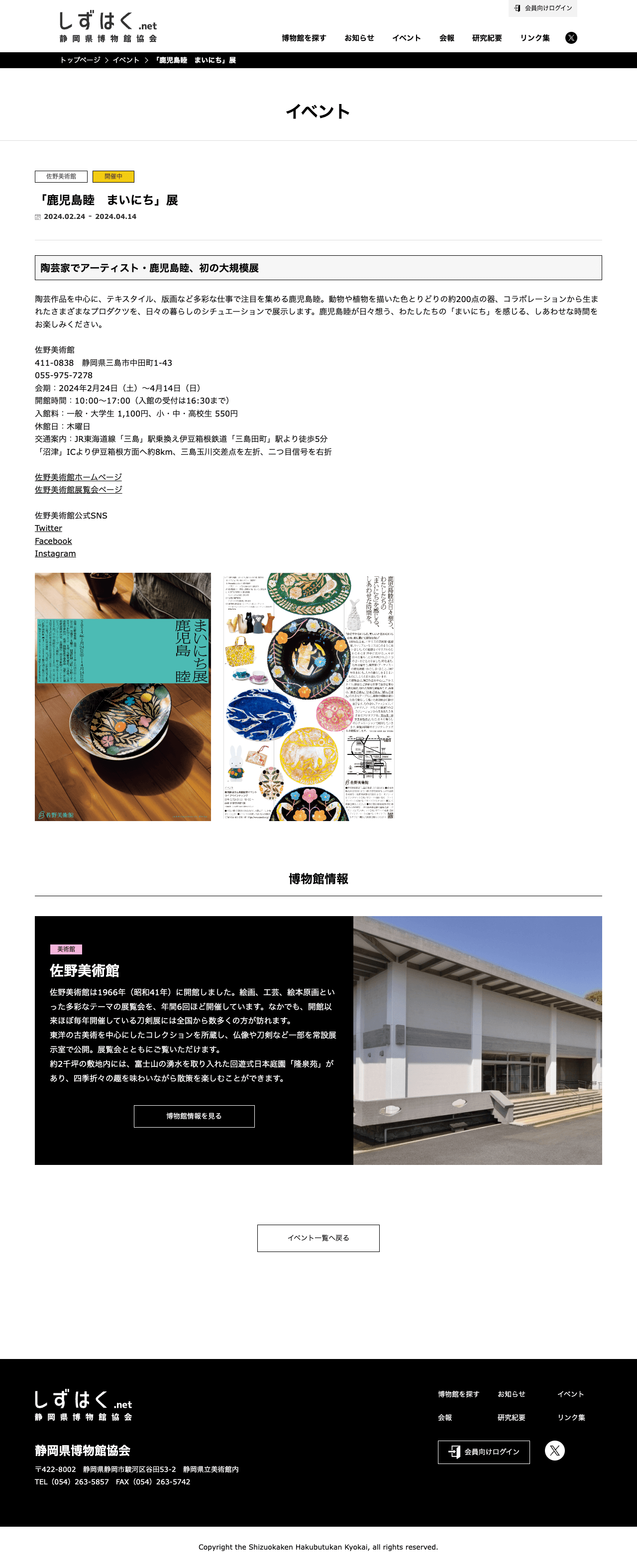
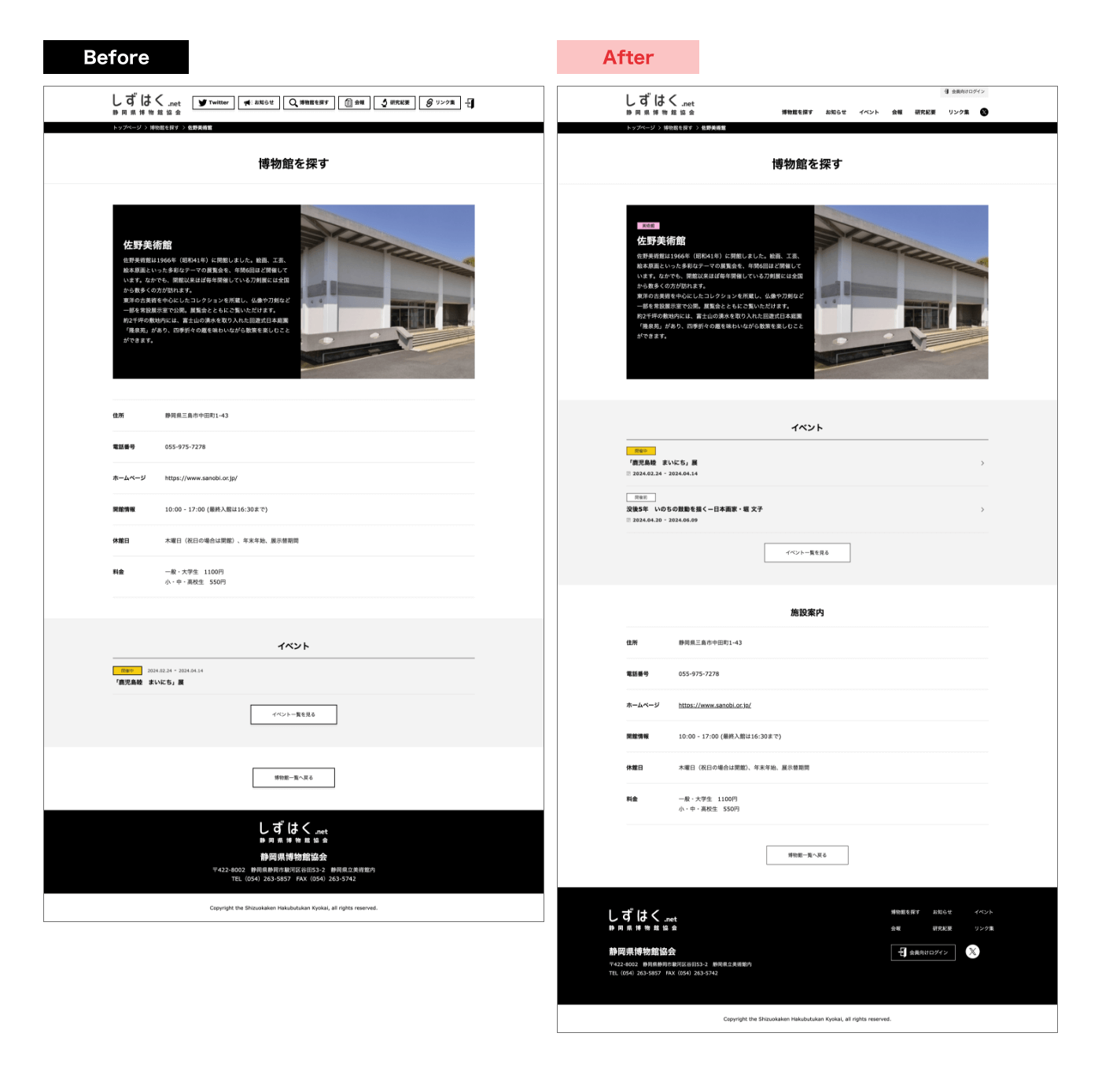
「博物館詳細」ページにカテゴリ設置、レイアウト変更
当初、イベント情報はサイトの下部にありました。
しかし、「こんなイベントがあるなら行ってみよう。」と考えるユーザーも多いと考え、イベント情報をサイト上部に設置して目に飛び込んでくるようにしました。
また、博物館の分野も表示し、どんな博物館なのか認識しやすくしました。

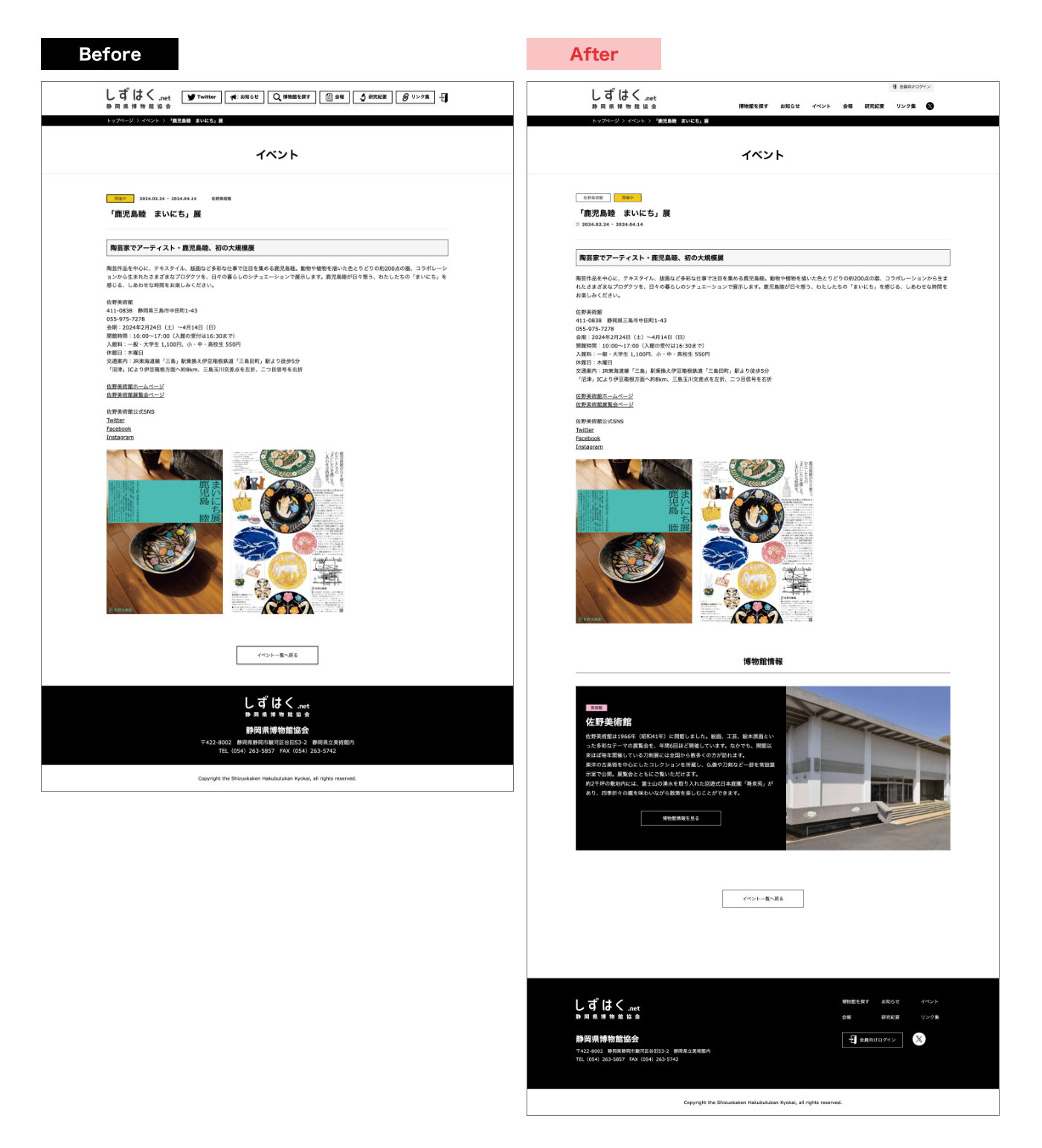
「イベント詳細」ページに「博物館詳細」ページへの導線設置
当初、イベント詳細ページに博物館情報の掲載はなく、文章中にリンクを設置しているのみでした。
そこで、ページ下部に博物館情報を掲載し、博物館の詳細ページへ移動できるようにしました。
また、スマホ表示の際には電話番号タップで電話をかけられるようにしました。
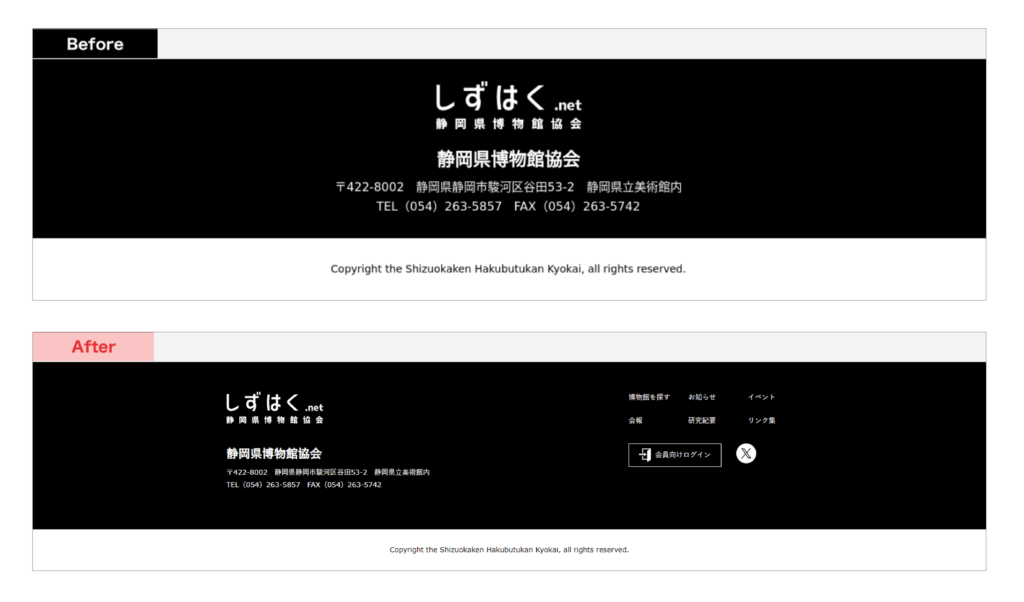
フッターメニュー設置
当初のサイトにはフッターにメニューがなかったため、設置することでサイト内を回遊しやすくしました。

ファビコンの設置など、細かい修正
その他、細かい箇所では以下の修正を行いました。
- ファビコンの設置
- マウスオーバー時の変化を少しゆっくりに
- 博物館の検索結果が中央揃えだったため、一般的で認識のしやすい左揃えに変更
- 全体的な余白の調整
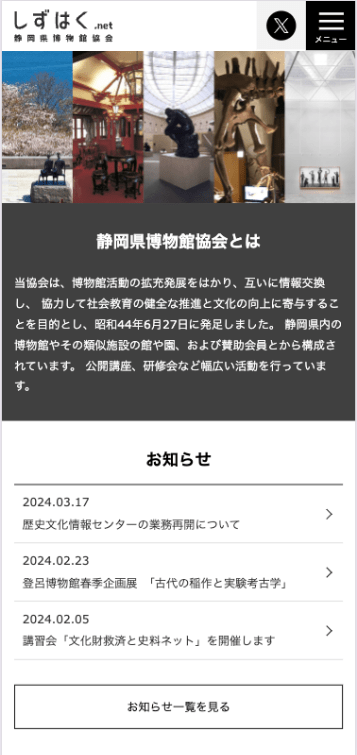
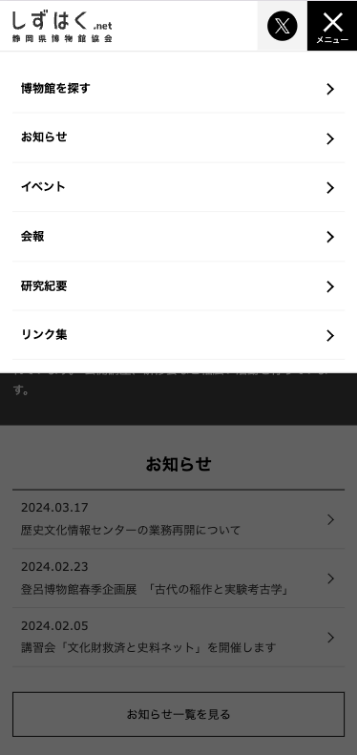
スマホ表示の際の調整箇所
- メニュー内の区切り線の色を黒からグレーにし、区切り線自体は目立たせずに境目は分かるように調整する。

- 「博物館を探す」のフォントサイズ、サムネイルの画像サイズなどを調整し、一画面に表示される博物館数が少なくならないようにする。

まとめ
ユーザーから博物館に関心を持ってもらいやすいように、また、ユーザーが必要な情報をすぐに見つけられるようにするために、限られた期間と予算内で改善できる点を洗い出して改善に繋げました。