Reactは、現代のWeb開発において非常に人気のあるJavaScriptライブラリであり、ユーザーインターフェースを構築する際に強力なツールとなっています。ウェブアプリケーションの開発において、デスクトップアプリケーションのようなスムーズな動作や複雑なUIを実現するのに役立ちます。
今回は、Reactの基本から応用までを学び、実践的なコード例を交えて解説します。Reactを使い始めるための基礎を理解し、さらに高度なテクニックにも踏み込んで、より洗練されたWebアプリケーションの構築を目指していきましょう。
仮想DOM(Virtual DOM)とは?
ReactはUI(ユーザーインターフェース)を構築する際に仮想DOMと呼ばれる仕組みを使用します。仮想DOMは、実際のブラウザのDOM(Document Object Model)と対応しており、Reactの内部で管理される仮想的なDOMです。
この仮想DOMは、Reactコンポーネントの状態(state)やプロパティ(props)の変更を効率的に検知し、実際のDOMとの差分を計算します。そして、必要な変更だけを実際のDOMに反映させることで、高速かつ効率的なUIの更新を実現します。
仮想DOMの役割
仮想DOMは、Reactの重要な概念であり、UI(ユーザーインターフェース)の構築と更新を効率化する役割を果たしています。
以下は、仮想DOMの主な役割です。
効率的なUIの更新
Reactは、ブラウザの実際のDOM(Document Object Model)の代わりに、仮想DOMを使用してUIを構築します。仮想DOMはJavaScriptオブジェクトとして存在し、メモリ内で操作が行われるため、直接ブラウザのDOMにアクセスするよりも高速になります。UIの更新時には、仮想DOMと実際のDOMとの差分を計算し、必要な部分だけを効率的に更新することができます。
クロスプラットフォーム互換性
仮想DOMは、Reactの抽象化レイヤーであるため、Reactアプリケーションはクライアントサイド(ブラウザ)だけでなく、サーバーサイド(Node.jsなど)でも動作します。これにより、サーバーサイドでのレンダリングやSEOの向上など、クロスプラットフォーム環境での利点を享受できます。
コードの単純化
仮想DOMは、Reactコンポーネントの状態やプロパティをJavaScriptのオブジェクトとして表現します。これにより、UIの状態とロジックがコンポーネント内にカプセル化され、コードの保守性が向上します。
仮想DOMのメリット
仮想DOMを使用することにより、以下のようなメリットが得られます。
1.高速なUI更新
仮想DOMは差分比較により、必要な要素だけを更新します。これにより、大規模なUIでも高速なレンダリングと更新が可能になります。
2.パフォーマンスの向上
実際のDOMへのアクセス回数が減るため、ブラウザのレンダリングパフォーマンスが向上します。特に複雑なUIやリストなどの場合に顕著です。
3.開発の生産性向上
仮想DOMはReactによって自動的に処理されるため、開発者はUIの更新に関する低レベルの処理を意識する必要がありません。これにより、開発者はより高レベルの抽象化に集中できます。
4.クロスプラットフォーム対応
Reactの仮想DOMはブラウザだけでなく、サーバーサイドやネイティブアプリケーションでも使用できるため、クロスプラットフォーム対応が容易になります。
5.コンポーネントベースのアーキテクチャ
Reactの仮想DOMはコンポーネントベースのアーキテクチャを採用しており、再利用性が高く、保守性が向上します。
これらのメリットにより、Reactの仮想DOMは、現代のフロントエンド開発において非常に重要であり、多くの開発者によって広く採用されています。
Reactの基本を学ぶ
Reactを理解するうえで重要なコンセプトや基本的な使い方について解説します。
Reactでは、コンポーネントと呼ばれる小さな部品を組み合わせることでアプリケーションを構築します。これにより、コードの再利用性が高まり、メンテナンスが容易になります。
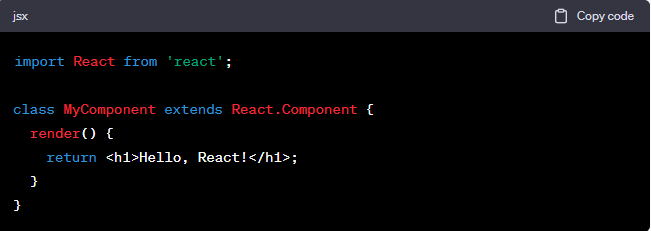
以下は、Reactコンポーネントの作成方法とシンプルな例です。

このコード例では、ReactのComponentクラスを継承してMyComponentを作成し、renderメソッドで表示内容を定義しています。Reactではコンポーネントが画面上に表示される内容を記述するのが一般的です。
コンポーネントのprops
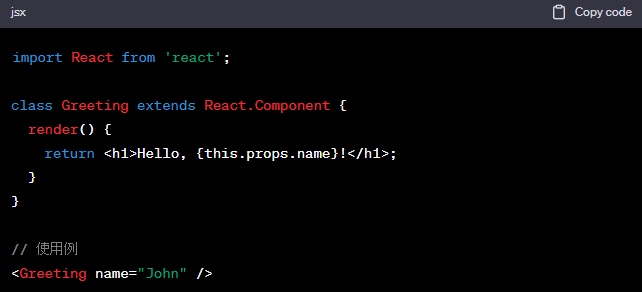
Reactコンポーネントは、外部からデータを受け取るためのpropsを使用します。propsを使って動的なコンポーネントを作成することができます。

この例では、Greetingコンポーネントがnameというpropsを受け取り、それを表示しています。
条件付きレンダリング
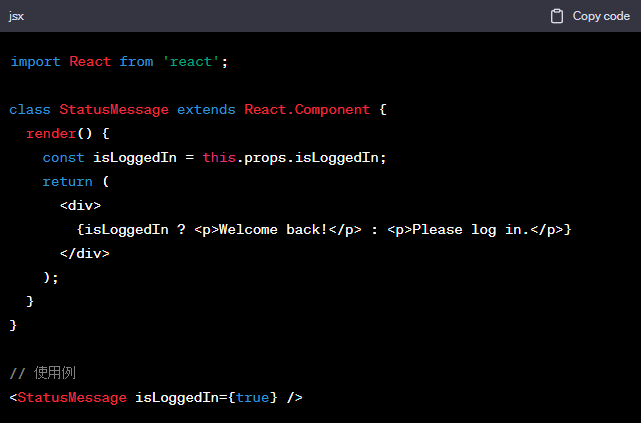
Reactでは、条件に応じて表示内容を変えることができます。条件付きレンダリングを使って、特定の状況に応じて異なるUIを表示できます。

この例では、isLoggedInというpropsによって表示内容を切り替えています。
Reactの応用技術
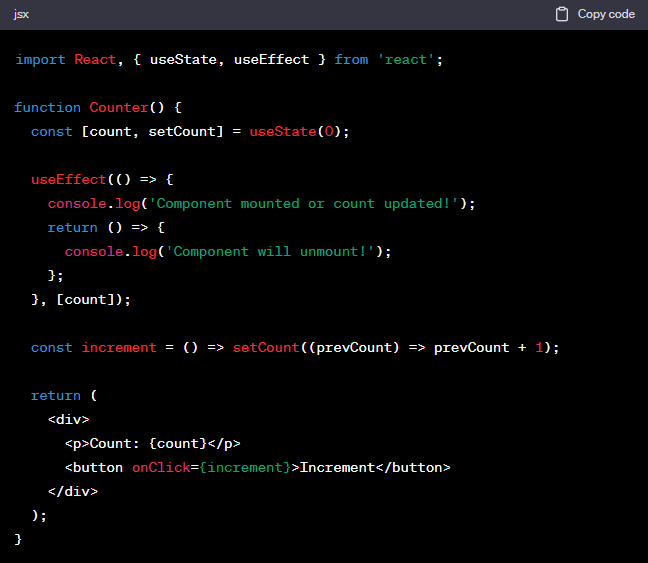
Reactをマスターするためには、さまざまな応用技術を理解することが重要です。以下は、React Hooksを使った状態管理とコンポーネントのライフサイクル例です。

この例では、useStateフックを使用してcountという状態変数を作成し、useEffectフックを使ってコンポーネントのマウントとアンマウント時に処理を行っています。Hooksは、コンポーネント内で状態やライフサイクルに関連する処理を行う際に便利です。
カスタムフック
カスタムフックを作成することで、複数のコンポーネント間で状態やロジックを再利用することができます。

この例では、useCounterというカスタムフックを作成し、複数のコンポーネントでカウンターのロジックを再利用しています。
useContextを使った状態管理
useContextフックを使うことで、コンポーネントツリーを横断して状態を共有できます。

この例では、CountContextを作成して状態を共有し、Counterコンポーネントでそれを使用しています。
React Routerを使ったページ遷移
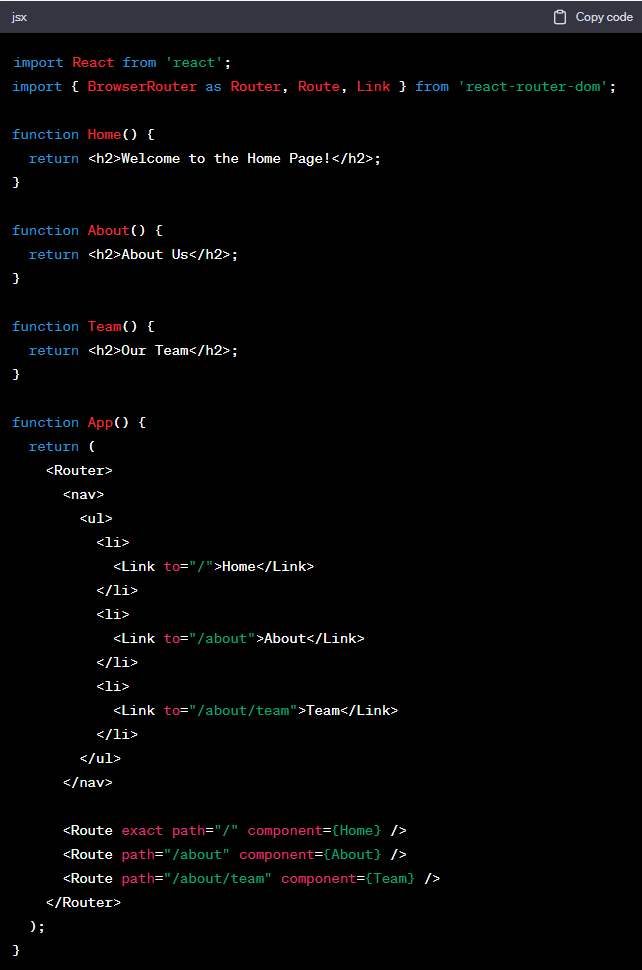
React Routerは、Reactベースのアプリケーションにおいて、簡単かつ効果的なページ遷移を可能にします。以下は、React Routerを使った基本的なルーティングの例です。

このコード例では、React RouterのBrowserRouterを使ってルーティングを設定し、Linkコンポーネントを使ってページ間の遷移を実現しています。
ネストされたルーティング
React Routerを使うと、ネストされたルーティングを作成することができます。ネストされたルーティングを活用すると、複雑なアプリケーションでも整理されたコードを実現できます。

この例では、Aboutコンポーネント内でさらにTeamコンポーネントを表示するネストされたルーティングを行っています。
URLパラメーターの取得
URLパラメーターは、動的なコンテンツを提供する際に非常に便利です。React Routerでは、URLパラメーターを簡単に取得できます。

この例では、UserProfileコンポーネント内でURLパラメーターを取得し、ユーザー名に応じた個別のプロフィールを表示しています。
まとめ
今回は、基本から応用まで、Reactの使い方を紹介しました。
これらの知識とコード例を活用して、より洗練されたReactアプリケーションの開発を楽しんでください。

