プログラミングの初めの一歩は、誰にとっても挑戦的なものです。
本記事は、JavaScriptの基礎をわかりやすい実例を通じてコードで紹介し、初心者の方々にとっての理解を重視した内容となっています。
プログラミング学習時の参考に是非ご覧ください。
JavaScriptとは
JavaScript(通称:JS)は、Webブラウザ内で動作するクライアントサイドスクリプト言語です。Web開発で最も一般的に使用される言語の1つであり、Webページの動的な振る舞いやインタラクティブな要素を実装する際に非常に重要です。
以下はJavaScriptの特徴や用途についての詳細な説明です。
クライアントサイドスクリプト
JavaScriptは主にWebブラウザで動作するクライアントサイドスクリプト言語です。ユーザーのブラウザ内で実行されるため、Webページの見た目や動作を動的に変更できます。
軽量でシンプル
JavaScriptは比較的短いコードで強力な機能を実現できるため、学習が比較的容易です。
イベントドリブン
JavaScriptはイベント駆動のプログラミングモデルを持っています。ユーザーアクション(例:クリック、入力、ページの読み込みなど)に対して特定の処理を実行することができます。
HTMLとの統合
JavaScriptはHTMLと密接に統合されており、HTMLの要素をDOM(Document Object Model)として操作できます。これにより、Webページのコンテンツや構造を動的に変更できます。
プラットフォーム非依存
JavaScriptはプラットフォーム非依存のスクリプト言語であり、さまざまなオペレーティングシステムやデバイスで動作します。
サードパーティライブラリ
JavaScriptは多くのサードパーティライブラリ(例:React、Vue.js、jQueryなど)が存在し、これらのライブラリを使用することで、効率的なWebアプリケーションを構築することができます。
サーバーサイドの処理
Node.jsというサーバーサイドランタイムを使用することで、JavaScriptをサーバーサイドで実行できるようになりました。これにより、Webアプリケーションのフルスタック開発がJavaScriptのみで行えるようになりました。
JavaScriptの基本的なコード
JavaScriptは、動的なWebページやWebアプリケーションを構築するために欠かせない言語であり、Web開発の重要な要素です。また、フロントエンドとバックエンドの両方で使用できるため、非常に多様な用途に応用されています。
以下にJavaScriptの基本的なコードを紹介します。
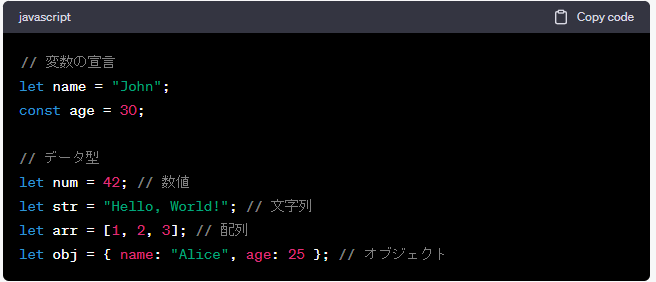
変数とデータ型
変数の宣言方法とデータ型(数値、文字列、配列、オブジェクトなど)は以下のようになります。

条件分岐とループ
if文、forループ、whileループなどの条件分岐とループの使用方法は以下のようになります。

関数の定義と呼び出し
関数の定義とパラメータの使用、関数の呼び出し方法は以下のようになります。

配列とオブジェクト
配列とオブジェクトの基本的な操作とデータの取得方法は以下のようになります。

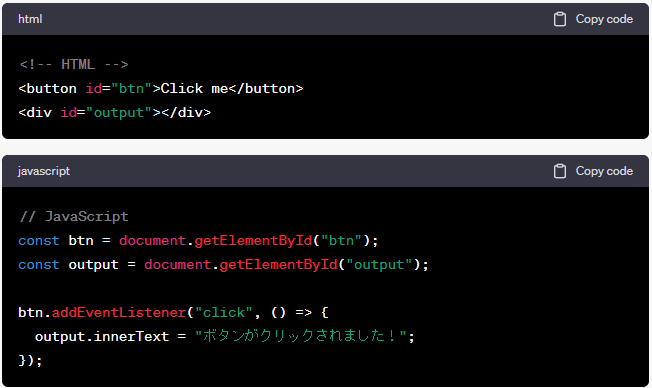
DOMの操作とイベントハンドリング
HTMLの要素をJavaScriptから操作し、イベント処理を追加する方法は以下のようになります。

まとめ
JavaScriptは、Web開発において不可欠な重要なプログラミング言語です。
動的なWebページやWebアプリケーションの構築に欠かせず、フロントエンドとバックエンドの両方で活用できるため、非常に多様な用途に応用されています。Webの世界は日々進化しており、JavaScriptの力を借りることで、より魅力的で効果的なWeb体験を提供することが可能でしょう。

