自社サイトの求人情報を求人ボックスやIndeed、スタンバイに載せる方法の1つにXMLフィードを送って、掲載してもらう方法があります。
前回は掲載方法の違いやメリット・デメリットを説明しました。
Xmlフィードでの掲載は、求人検索エンジンの仕様に合わせたXMLフィードを作成し、URLを提供しフィードを読み込んでもらうことが必要です。
今回はWordpressで作成した求人情報をPHPを利用し、Xmlで出力する方法を説明いたします。
それぞれのXMLフィードの仕様書
Xmlフィードに記載する内容はそれぞれの求人検索エンジン毎に若干の差異があります。
必須項目が若干違ったり、大文字か小文字かくらいですが、それぞれの仕様に合わせて調整が必要になります。
IndeedのXmlフィード仕様書
https://developer.indeed.com/docs/ja-jp/indeed-apply/direct-employer/
求人ボックスのXmlフィード仕様書
https://ad.kyujinbox.com/xmlfeed.pdf
スタンバイのXmlフィード仕様書
https://job-posting-manual.stanby.com/docs/xml_feed.html
XMLフィード出力までの流れ
1.Xmlフィードを出力するPHP(固定ページ)を構築
2.Wordpress管理画面にXmlフィードを更新するリンクをダッシュボードに設置
3.上記リンククリック後、先述の固定ページに移動しPHPが動作し、Xmlフィードを更新
今回はXmlのリンクや更新した日時を先方に分かりやすく見せるために、固定ページで作成しておりますが、functions.phpに記述し動作させることも可能です。
1.Xmlフィードを出力するPHP
XMLフィードを出力するPHPはpage-createXml.phpなどの固定ページで作成します。
page-createXml.phpでは、求人記事の全件を取得し、PHPにより求人記事の情報をループさせてXml文書を作成していきます。
この記事では、求人ボックスのXMLフィードを出力する方法を例に説明します。
カスタム投稿タイプは「job」。カスタムフィールドはAdvanced Custom Fieldsで作成しています。
1-1.実際のPHP
実際のコードは下記になります。説明は後述します。
//求人ボックスのXmlフィードを出力する
// 公開求人情報全件取得
$job_query = new WP_Query( array(
‘post_type’ => ‘job’,
‘post_status’ => ‘publish’,
‘posts_per_page’ => ‘-1’,
));
// Xml文書を作成
$xml_kyujinbox = new DOMDocument(‘1.0’, ‘UTF-8’);
$xml_kyujinbox->formatOutput = true; // インデントを有効にする
// ルート要素を追加
$source = $xml_kyujinbox->createElement(‘source’);
$xml_kyujinbox->appendChild($source);
// 共通部分を追加(サイト名、サイトURL、フィード更新日時)
$publisher = $xml_kyujinbox->createElement(‘publisher’);
$publisherUrl = $xml_kyujinbox->createElement(‘publisherUrl’);
$lastBuildDate = $xml_kyujinbox->createElement(‘lastBuildDate’);
$source->appendChild($publisher);
$source->appendChild($publisherUrl);
$source->appendChild($lastBuildDate);
// サイト名
$publisher_xml = ‘サイト名’;
$publisher->appendChild($xml_kyujinbox->createCDATASection($publisher_xml));
// サイトURL
$publisherUrl_xml = home_url();
$publisherUrl->appendChild($xml_kyujinbox->createCDATASection($publisherUrl_xml));
// フィード更新日時
date_default_timezone_set(‘Asia/Tokyo’);
$lastBuildDate_xml = date(“Y-m-d H:i:s”);
$lastBuildDate->appendChild($xml_kyujinbox->createCDATASection($lastBuildDate_xml));
// 求人情報のループ
if( $job_query->have_posts() ) :
while( $job_query->have_posts() ) : $job_query->the_post();
// Job 要素を追加
$job = $xml_kyujinbox->createElement(‘job’);
$source->appendChild($job);
// 各データを XML に追加
// 必須項目だけにしています。
$tags = array(
‘url’, ‘title’, ‘company’, ‘agency’, ‘jobType’, ‘salary’,
‘country’, ‘state’, ‘city’, ‘station’, ‘description’, ‘postDate’, ‘referenceNumber’,
);
// 求人の固有ID(referenceNumber)
$job_id = get_the_ID();
// 遷移先URL(url)
$job_url = home_url() . ‘/job/’ . $job_id;
// 見出し(title)
$job_title = get_the_title();
// 企業名(company)
$job_company = ‘企業名’;
// 人材紹介会社名(agency)
$job_agency = ‘人材紹介会社’;
// 雇用形態(jobType)
$job_type = get_field(‘jobType’);
// 給与(salary)
$job_salary = get_field(‘salary’);
// 勤務地(country,state,city,station)
$job_country = ‘日本’;
$job_state = get_field(‘ken’);
$job_city = get_field(‘city’);
$job_station = get_field(‘station’);
// 仕事内容(description)
$job_description = get_field(‘description’);
// 掲載開始日(postDate)
$job_postDate = get_the_time(‘Y-m-d H:i:s’);
foreach ($tags as $tag) {
$element = $xml_kyujinbox->createElement($tag);
if ($tag === ‘url’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_url));
} elseif($tag === ‘title’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_title));
} elseif($tag === ‘company’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_company));
} elseif($tag === ‘agency’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_agency));
} elseif($tag === ‘jobType’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_type));
} elseif($tag === ‘salary’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_salary));
} elseif($tag === ‘country’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_country));
} elseif($tag === ‘state’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_state));
} elseif($tag === ‘city’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_city));
} elseif($tag === ‘station’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_station));
} elseif($tag === ‘description’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_description));
} elseif($tag === ‘postDate’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_postDate));
} elseif($tag === ‘referenceNumber’) {
$element->appendChild($xml_kyujinbox->createCDATASection($job_id));
} else {
$element->appendChild($xml_kyujinbox->createCDATASection($data[$tag]));
}
$job->appendChild($element);
}
// XML をファイルに書き出す
$xml_kyujinbox->save(‘job-data_kyujinbox.xml’);
endwhile;
endif;
?>
1-2.コード説明
1-2-1.XMLドキュメントの初期化とルート要素の作成
DOMDocumentを使用して、XMLドキュメントを作成します。UTF-8でエンコードされ、インデントも有効にしています。
sourceというルート要素を作成し、XMLのツリー構造の始点とします。
1-2-2.共通情報(サイト名、サイトURL、フィード更新日時)の追加
publisher、publisherUrl、lastBuildDateという要素を作成し、XMLに追加します。
サイト名、サイトURL(home_url()を使って取得)、およびフィードの更新日時(現在の日時を使用)をCDATAセクションとして追加します。
1-2-3.求人情報の取得とループ
WP_Queryオブジェクト($job_query)を使用して、WordPressの求人情報を取得します。
whileループを使用して、各求人情報を処理します。
1-2-4.求人情報の要素をXMLに追加
tags配列に列挙された各要素(求人情報のフィールド)をXMLに追加します。
各要素の値を取得し、CDATAセクションとしてXMLに追加します。
1-2-5.XMLをファイルに保存
最後に、作成したXMLドキュメントをファイルに保存します。
1-3.注意点
企業名やget_fieldは実際の投稿データに合わせてカスタマイズする必要があります。
求人ボックスは<br>タグ以外のhtmlタグは含むことができません。
仕事内容(description)でACFの「WYSIWYG エディター」を使用していましたので、htmlタグを削除し、改行タグを挿入する処理が必要です。
スタンバイの場合は、<br>タグも含めることができませんので、ACFの「テキストエリア」で「自動的に<br>タグを追加」としていた場合は、下記のような処理が必要になります。
// スタンバイ タグ削除
$job_timeshift = get_field(‘job08’);
$job_timeshift = str_replace(‘<br />’, ”,$job_timeshift);
2.Wordpress管理画面にXmlフィードを更新するリンクをダッシュボードに設置
2-1.実際のPHP
実際のコードは下記になります。説明は後述します。
// スタンバイ・求人ボックス用のxmlサイトマップのリンクを管理画面へ
function add_dashboard_widgets() {
wp_add_dashboard_widget(
‘xml_action_dashboard_widget’, // ウィジェットのスラッグ名
‘求人情報xmlを更新する’, // ウィジェットに表示するタイトル
‘dashboard_widget_function’ // 実行する関数
);
}
add_action( ‘wp_dashboard_setup’, ‘add_dashboard_widgets’ );
function dashboard_widget_function() {
echo ‘<p><a href=”‘ . home_url() . ‘/createxml/” target=”_blank” rel=”noopener noreferrer”>求人情報xmlを更新する</a></p>’;
}
2-2.コード説明
add_dashboard_widgets() 関数は、WordPressの管理画面のダッシュボードにウィジェットを追加するための関数です。
wp_add_dashboard_widget() 関数を使用してウィジェットを追加します。
第1引数はウィジェットのスラッグ名です。ここでは xml_action_dashboard_widget という名前を指定しています。
第2引数はウィジェットに表示するタイトルです。ここでは「求人情報xmlを更新する」と表示されます。
第3引数はウィジェット内で実行する関数の名前です。ここでは dashboard_widget_function という関数が実行されます。
add_action( ‘wp_dashboard_setup’, ‘add_dashboard_widgets’ ); で、wp_dashboard_setup アクションフックを使用して add_dashboard_widgets() 関数を実行し、ダッシュボードにウィジェットを追加します。
dashboard_widget_function() 関数は、前述のウィジェットでHTMLのリンクを出力します。
3.上記リンククリック後、先述の固定ページに移動しPHPが動作し、Xmlフィードを更新

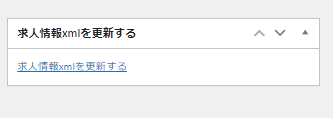
先述の2番をfunctions.phpに追加するとダッシュボードに上記画像のようなリンクが追加されます。
リンクの遷移先は https://ドメイン/createXml/ で1番で作成した固定ページに遷移し、Xmlフィードが作成及び更新がされます。
Xmlファイルはサーバー内のドメイン直下に保存されます。
まとめ
WordPressで作成した求人情報をもとに、求人検索エンジンに対応したXMLフィードを生成する方法を説明しました。
今回は、Advanced Custom Fieldsを使用してカスタムフィールドを作成している場合の手順ですが、Smart Custom Fieldsや他のカスタムフィールド作成プラグインの場合も調整すれば作成することが可能です。
WordPressサイトの管理者は、求人情報の更新や新規追加があった際には、ダッシュボードからリンクをクリックするだけで、XMLフィードを簡単に更新し、最新の情報を反映したXMLファイルが生成できます。
求人検索エンジンにXmlフィードで求人情報を取り込むことで、より効果的に配信が可能になります。